Gallersee AR App
Help users get more detailed information about artworks and artists. Gallersee provides users with scanning codes to obtain exhibition information. Users can learn more about artworks and artists through text or audio.
Role
UX/UI Designer
Year
Sep 2020 - Dec 2020
Deliverable
Mobile App

Overview
The vision of Gallersee is to help users provide more comprehensive exhibition information, whether about artworks or artists, and I hope it can be fully used in art exhibitions. Through Gallersee, artists and users can establish a communication link, and users can purchase artwork directly from this app.
Role
I was responsible for developing the initial concept, conducting user research, and uncovering insights and solutions. I then optimized the design workflow and created design specifications.
The Informational and Engagement Problem
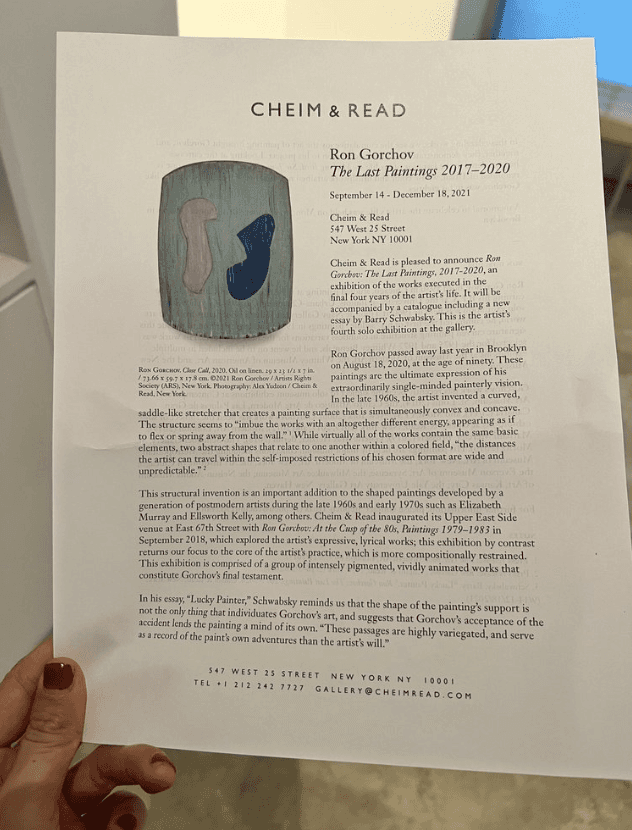
Visitors to galleries lack sufficient information about artists and artworks. Even there are information about artists and artworks, they are limited to paper checklists or wall labels, restricting how it's conveyed.


Information on paper and wall
The Financial Problem
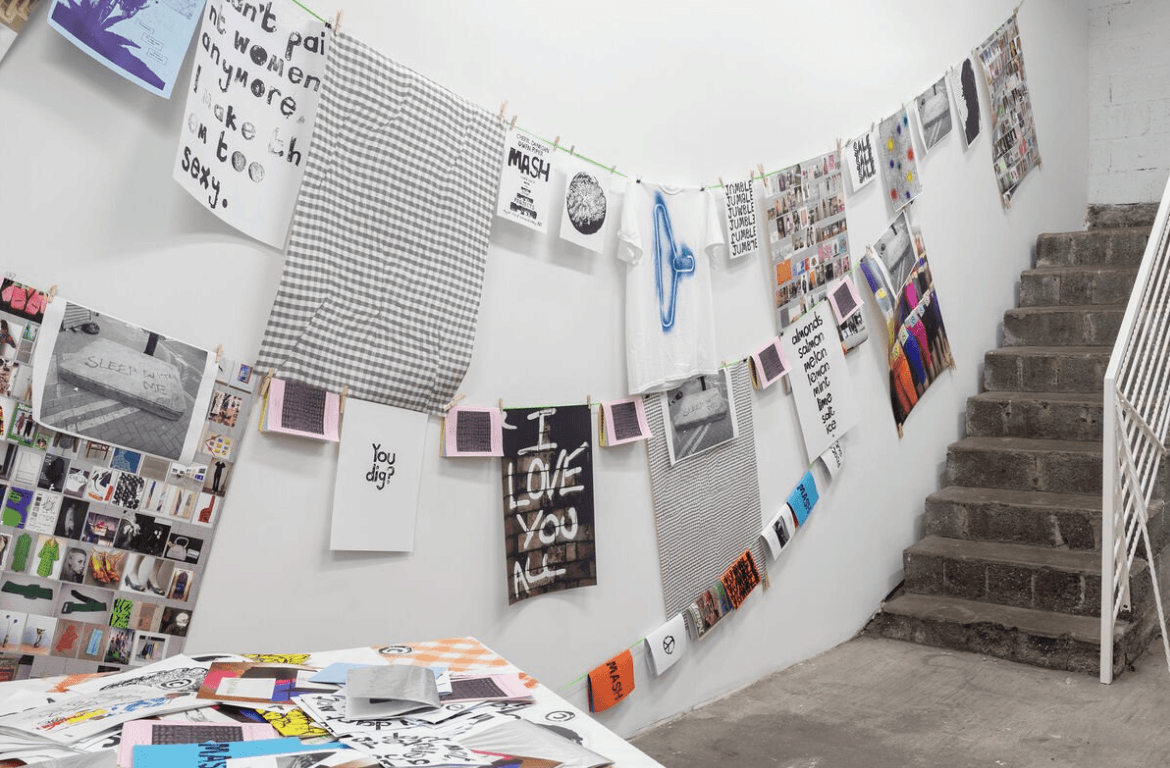
Non-commercial artists, non-profit galleries, and artist-run galleries are not widely known to the public and struggle to generate profits.

Artist-run gallery
The Design Process
1. User Research
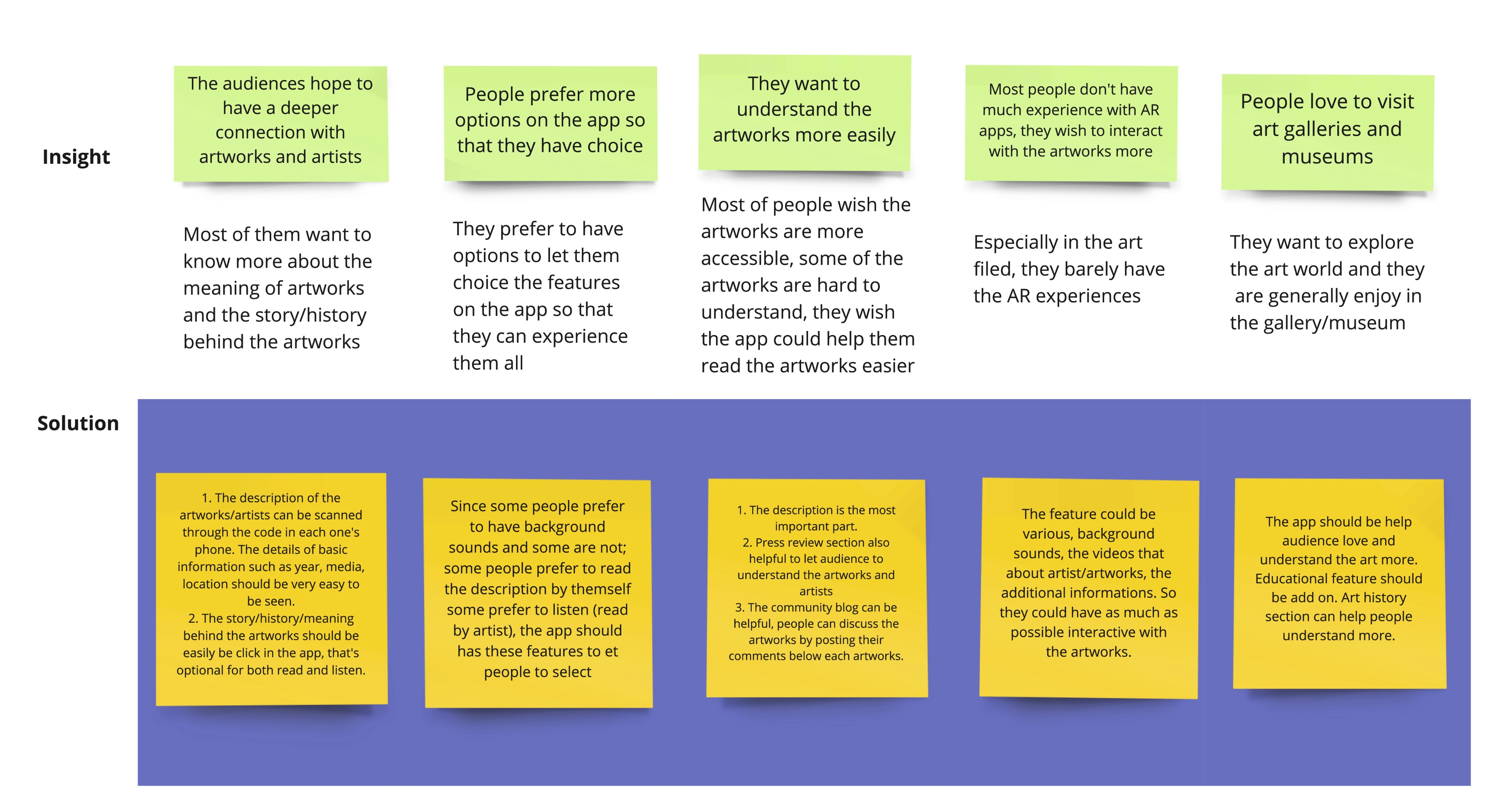
I conducted an online survey to understand more user’s visiting behaviors, and what are they expecting when they are in art exhibitions. After integrating multiple user surveys, I had to come up with some insights that led to some solutions.

The insights and solutions
2. Targeted User Goals & Pain Points
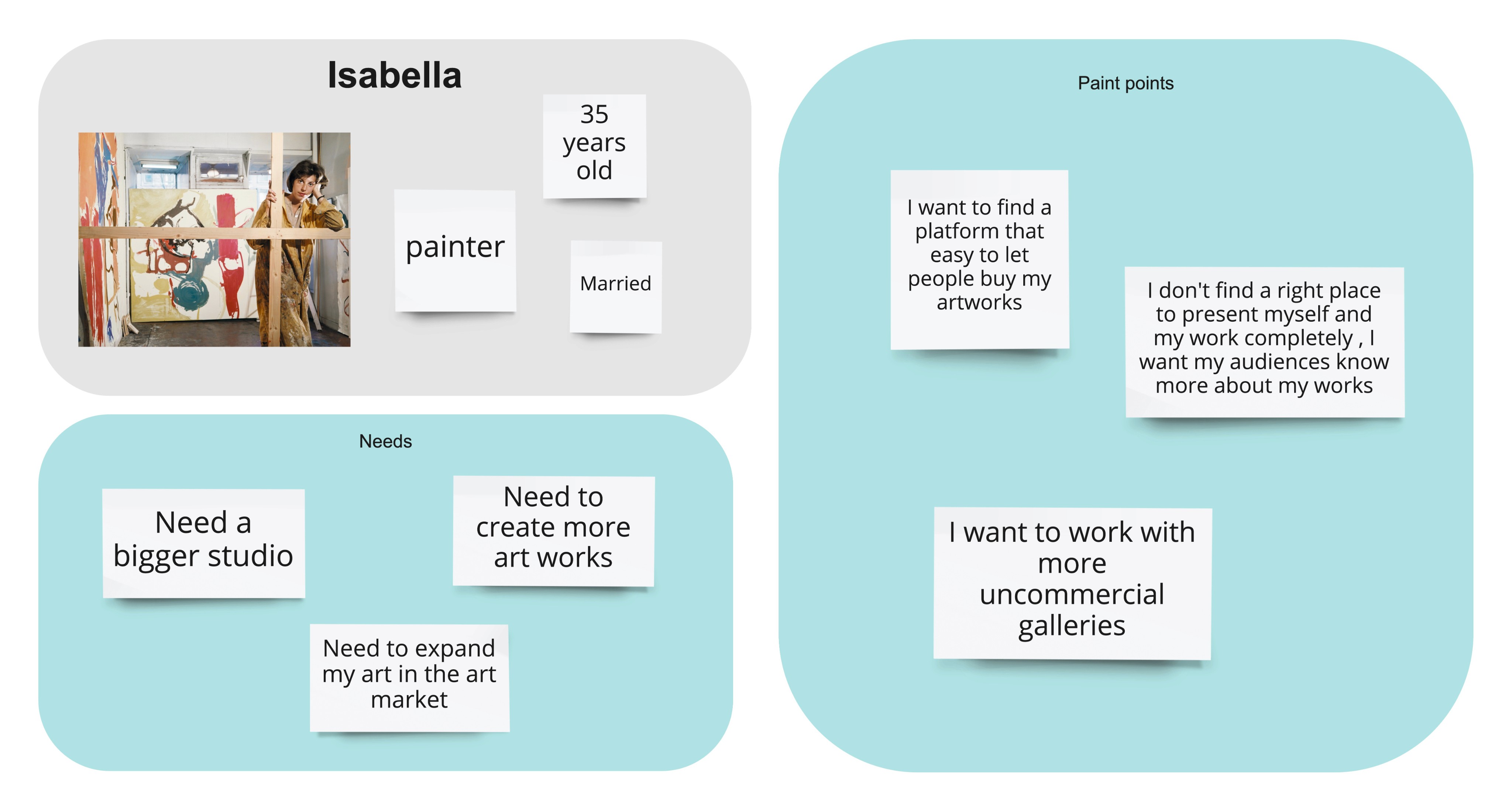
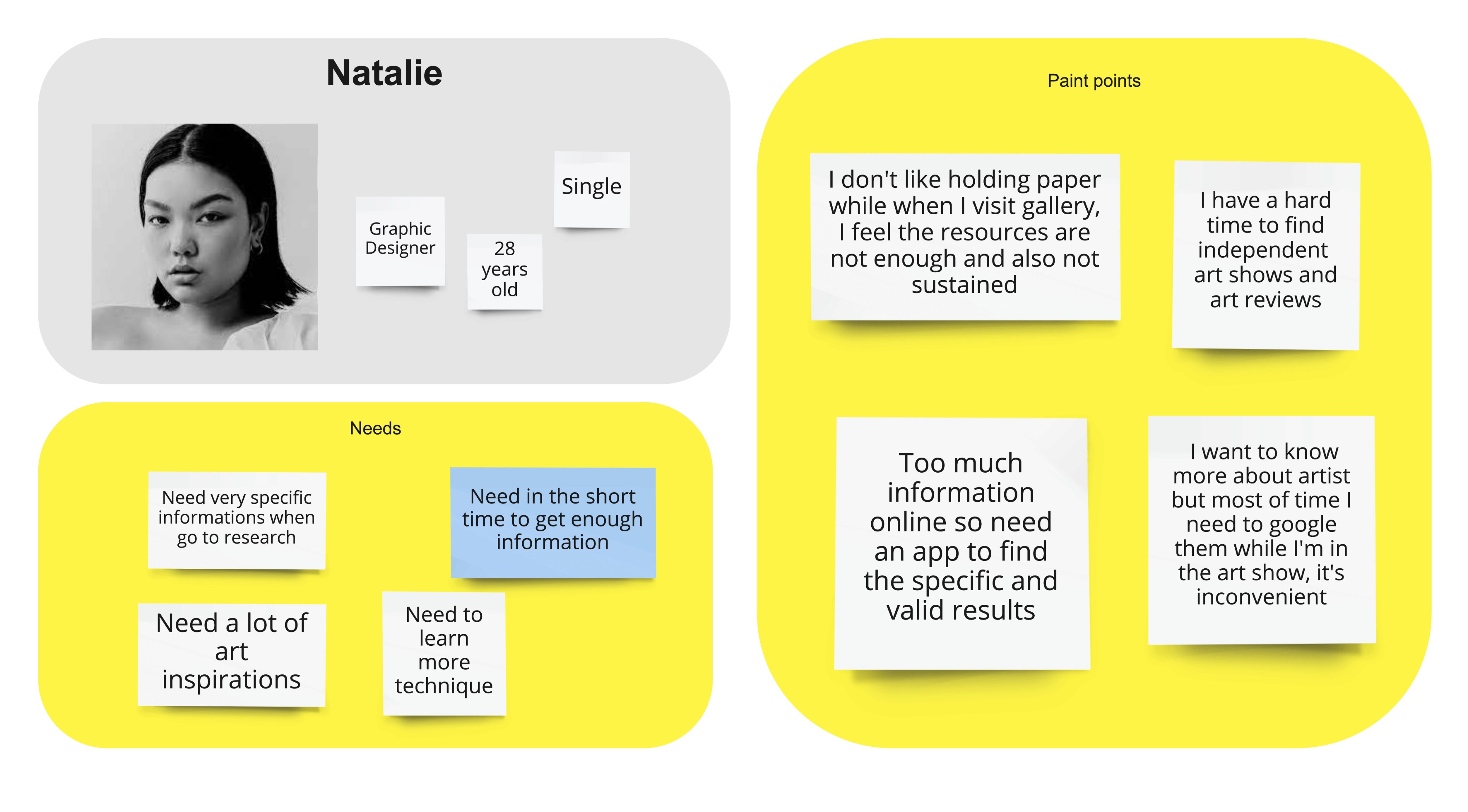
I created twp types personas which one is on the artist side, another one is on the users’ side to understand both of group people’s need and pain points.

Artist Side

Visitor’s Side
Feature Prioritized
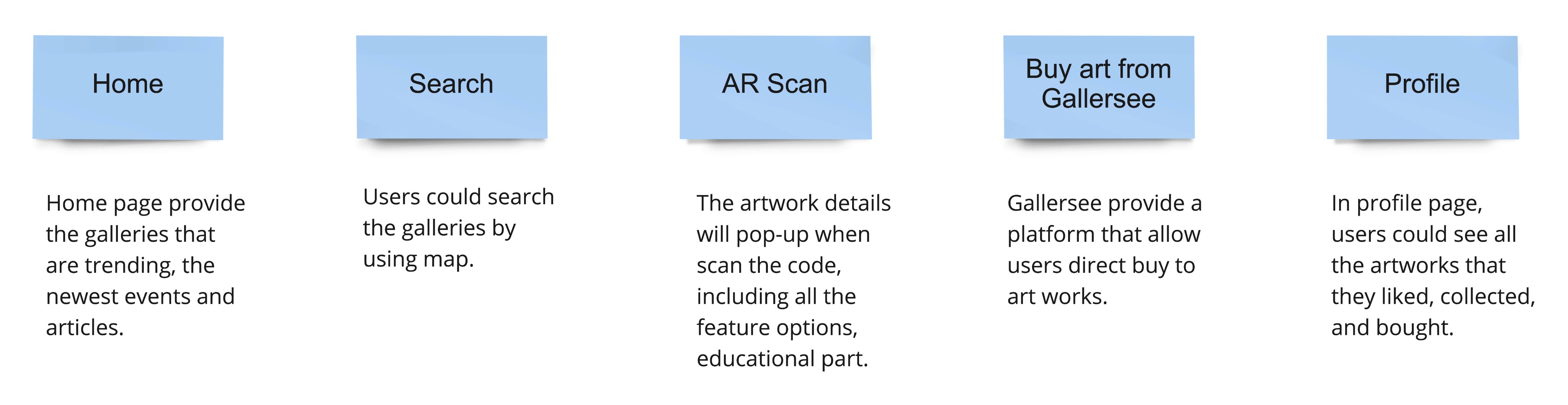
Feature prioritizing can help focus on the most impactful elements, ensuring that key functionalities are developed first and enhancing overall user experience and product efficiency.

The five feature’s that I want to focus on
Competitive Analysis
Competitive analysis helps optimize product advantages by understanding competitors' features and identifying the unique value proposition.

Competitive Analysis
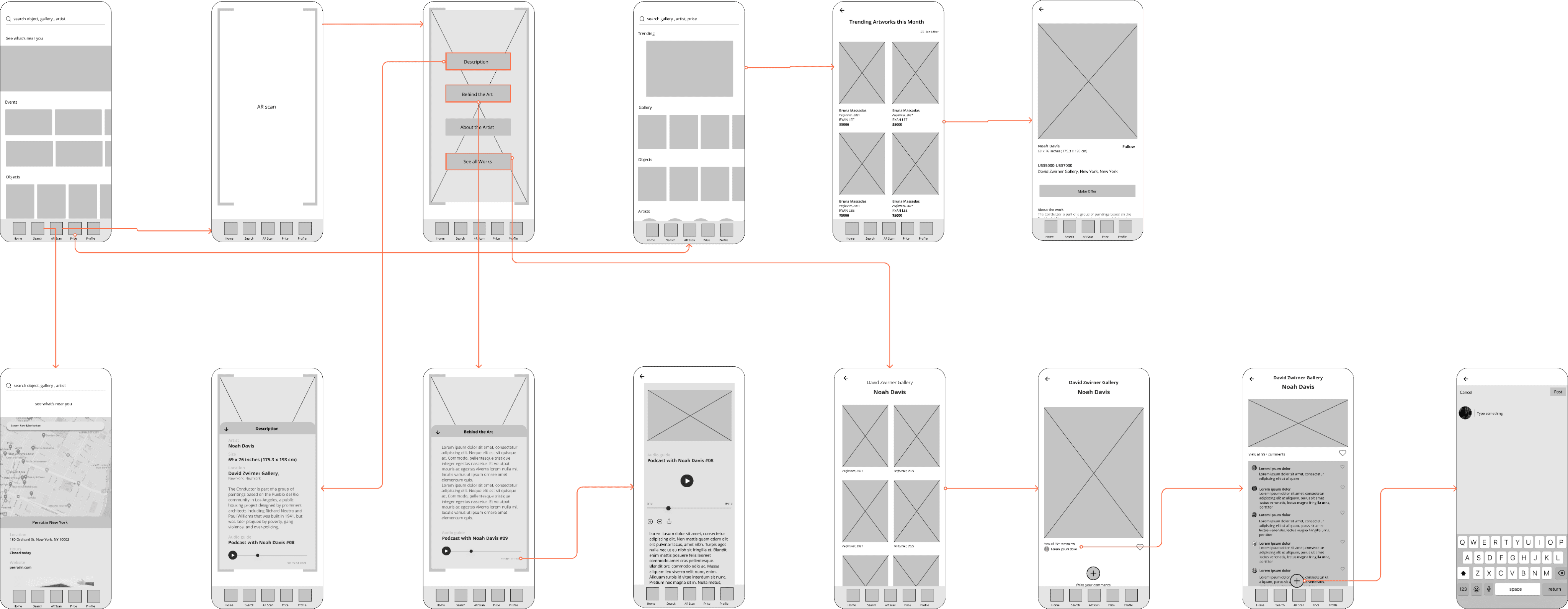
Mid-Fidelity Prototypes

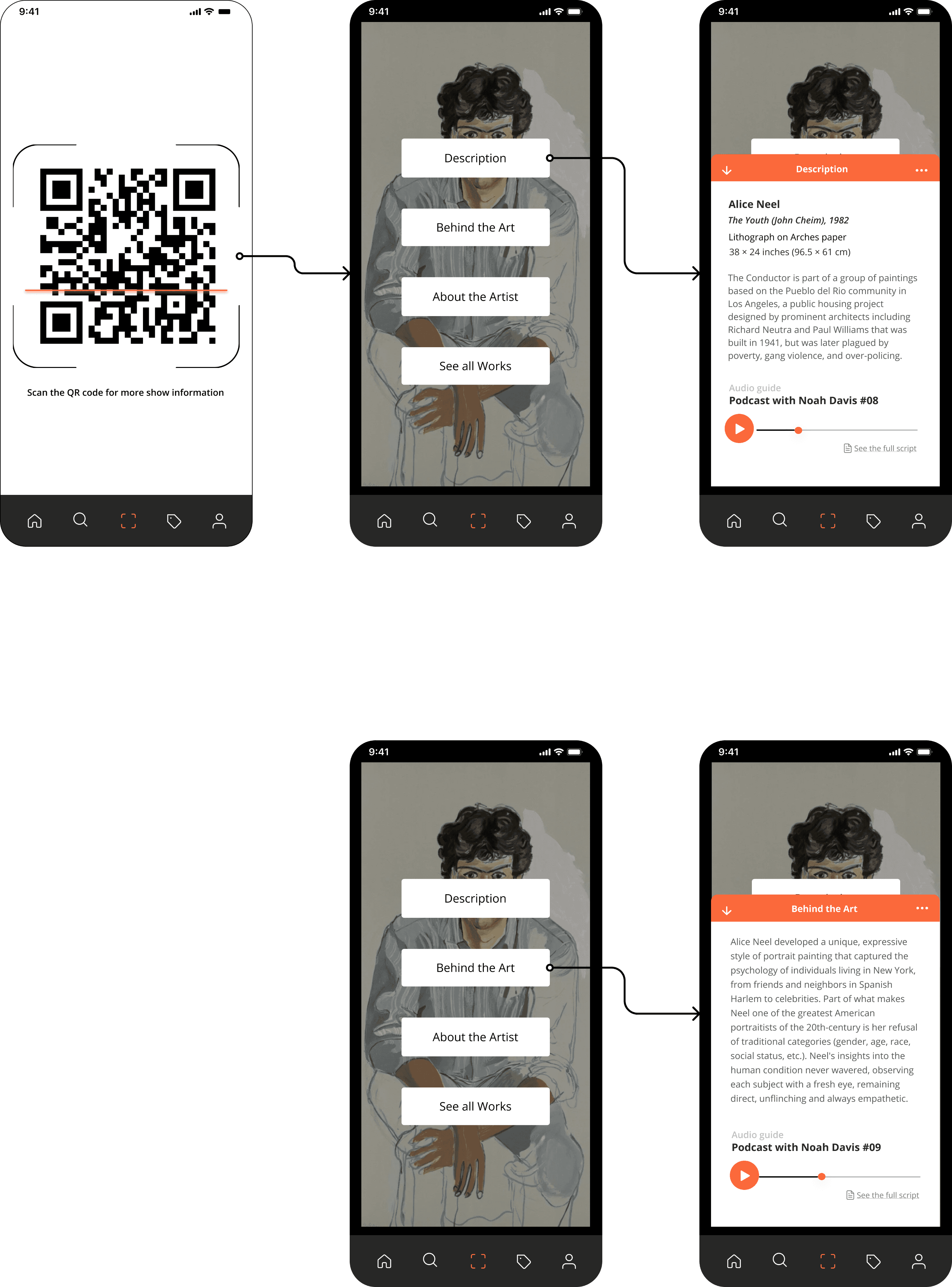
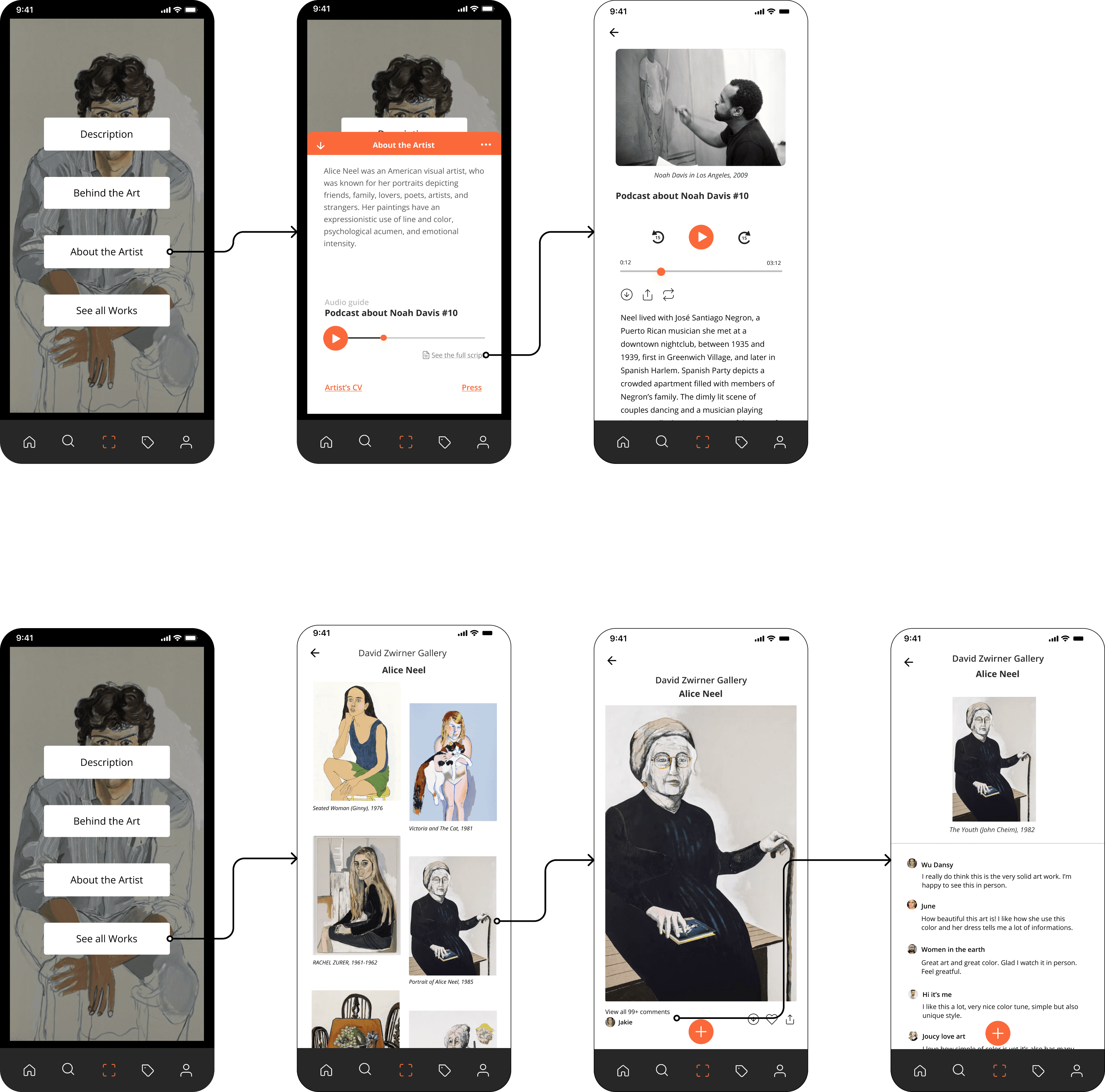
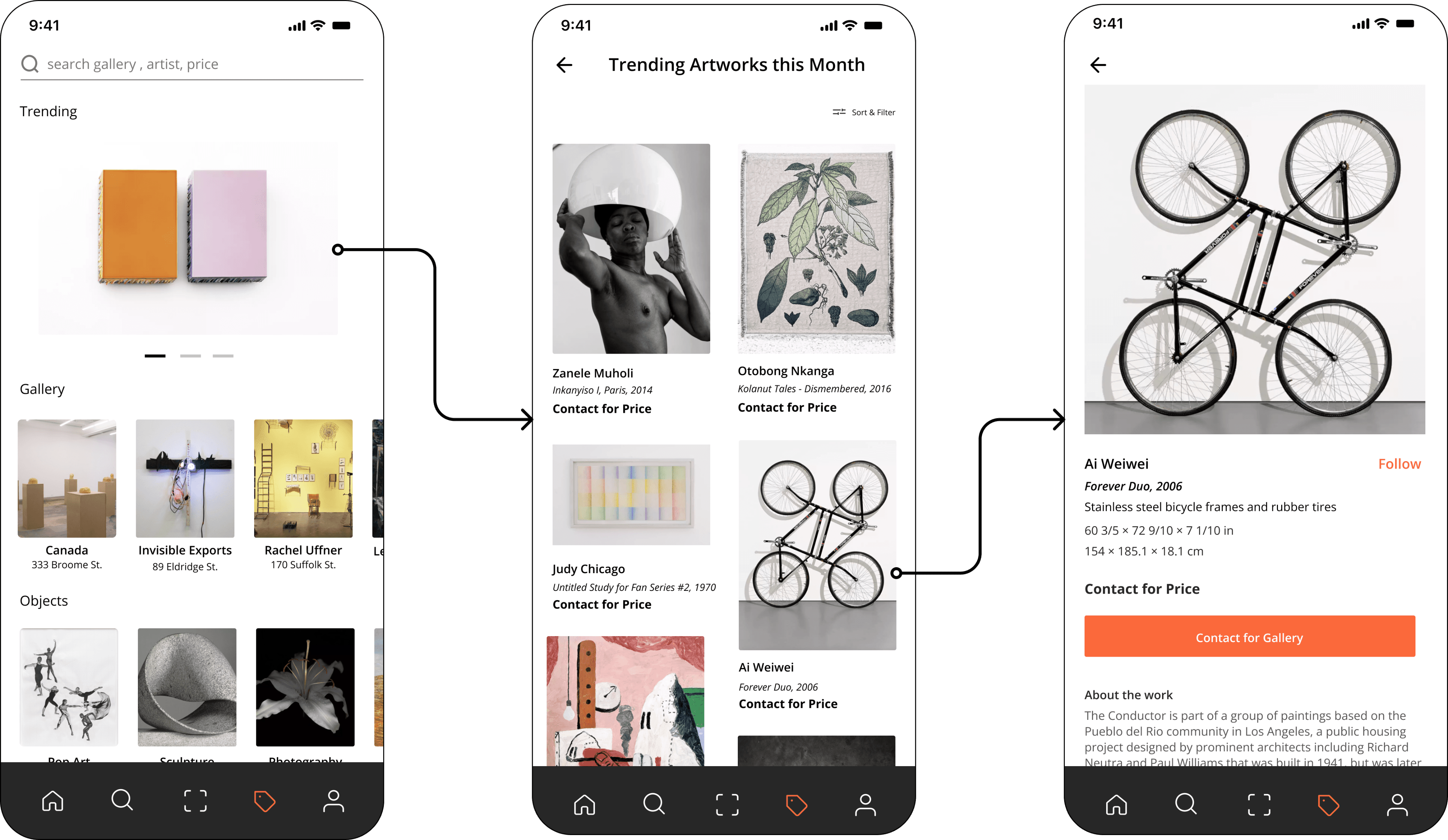
The Final Pitch
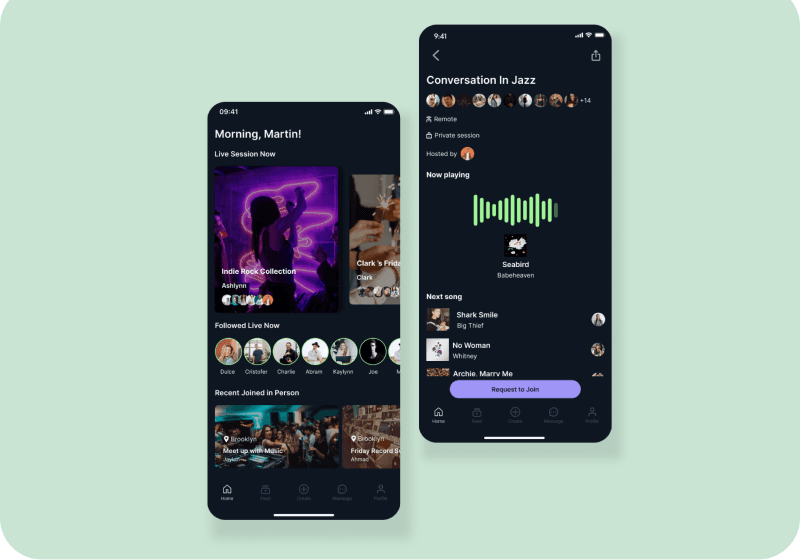
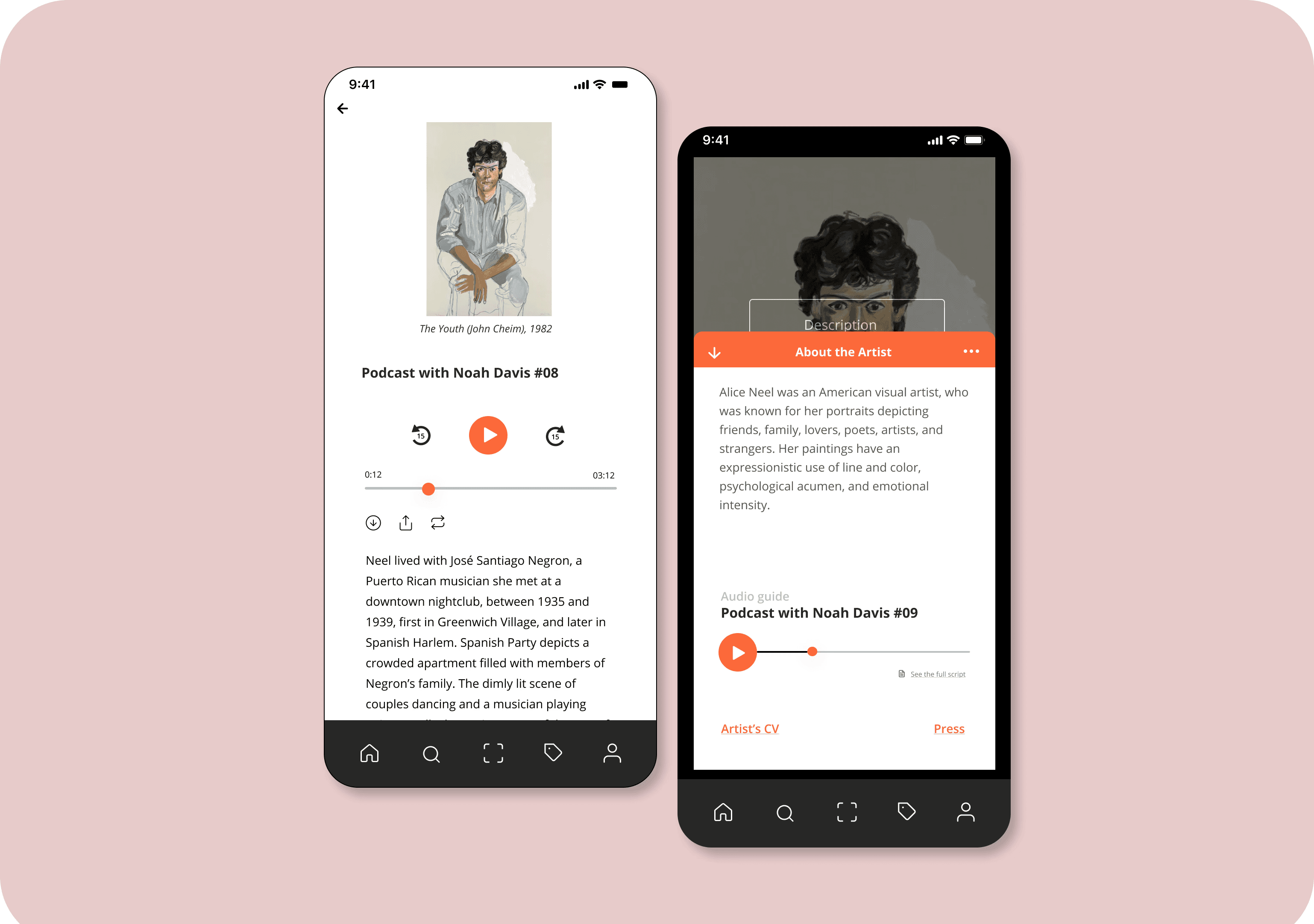
👉 Scan the QR code to view information options, allowing users to choose what they want to know. I also added an audio option to meet accessibility design principles.

👉 Users can read the full script while listening to the audio; when to see all the works, they can interact with others by commenting on the same artworks.

👉 To address the financial challenges faced by non-commercial artists, non-profit galleries, and artist-run galleries, users can view art prices both in-person and online. This feature can potentially help smaller artists sell more artwork as visitors explore through the app.

The Design Result
This case study was tested by artists interested in showcasing and sharing their work in this format, and the results were overwhelmingly positive.